В таблицу стилей CSS надо добавить еще один стиль - прокрутку. Код CSS взял с сайта tradebenefit.ru/element-div-s-prokrutkoi
Вертикальная прокрутка работает нормально. Горизонтальной прокруткой разработчики Ucoz, видимо, не озаботились. У меня, например, не работает.
В панели управления идем Дизайн -> Управление дизайном. В общих шаблонах выбираем таблицу стилей (CSS).
В секции General Style добавляем строчку prokrutka:

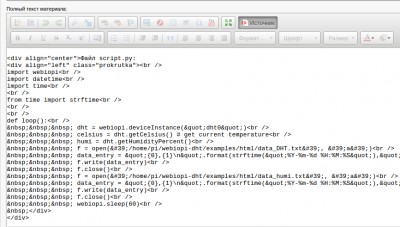
Далее на самом сайте на странице, где мы хотим сделать окно с прокруткой в теге div укажем class="prokrutka" и ниже вводим текст, который должен быть в окне с прокруткой до закрывающего тега </div>.

| 




